Henting av data i Svelte
Denne guiden viser deg hvordan du kan hente data fra Dataverse i en Svelte-applikasjon. Prosessen er delt inn i tre nivåer:
Level 1: Lag en side (Beginner)
Først skal vi opprette en grunnleggende, statisk side.
- Opprett en ny mappe under
/src/routes. Mappenavnet blir URL-stien til siden din.
Eksempel: Mappen/demogir URL-enlocalhost:5173/demo - Lag en ny fil i mappen med navnet
+page.svelte - Denne spesielle filtypen kan inneholde ren HTML eller med kombinasjon av script og- style-blokker som er avgrenset til denne siden.
+page.svelte
<script lang="ts">
// JavaScript/TypeScript-kode kommer her
</script>
<div class="grid h-full place-items-center">
<h1 class="animate-bounce text-9xl font-bold">Easy peazy!</h1>
</div>- Når du navigerer til
/demonå vil du se en stooor tittel.
Level 2: Datahenting - Serverside (Pro)
De fleste applikasjoner trenger å hente data fra eksterne kilder. Her lærer du hvordan du implementerer datahenting.
- Opprett en ny fil
+page.server.tsi samme mappe. - Innholdet i denne filen wrappes med en load-funksjon som returnerer dataen til
+page.sveltefra forrige steg.
+page.server.ts
export const load = async () => {
// Her skriver vi kode for å hente data fra Dataverse 😎
return { message: 'Hello from the other side!' }
}- Bruk Restbuilder eller XrmToolbox til å generere en URL som definerer filtre og attributter som hentes.
+page.server.ts
import { PUBLIC_DYNAMICS_API_URL } from '$env/static/public'
import { error } from '@sveltejs/kit'
export const load = async ({ fetch }) => {
const getContacts = async () => {
// Lim inn del URL i Fetch-kallet
const response = await fetch(
`${PUBLIC_DYNAMICS_API_URL}/contacts?$select=address1_country,description,emailaddress1,firstname,jobtitle,lastname&$filter=endswith(emailaddress1,'@gmail.com')&$orderby=fullname asc`
)
// Feilhåndtering
if (!response.ok) {
error(response.status, response.statusText)
}
// Hvis forespørselen gikk bra, konverter til JSON og returner
const data = await response.json()
console.log(data)
return data.value // returner Array av kontakter
}
return {
// `contacts` blir sendt til klienten. Mer om dette i neste steg.
contacts: await getContacts()
}
}Det er alt man trenger for å hente data fra Dataverse.
Se bunn av siden for bonus tips
Level 3: Vis hentet data på siden (Expert)
Det tredje og siste steget for å bli en Svelte Expert er å vise den hentede dataen på siden.
- Åpne
+page.sveltefilen igjen. Akkurat nå består den bare av statisk HTML-kode, men vi kan spice det opp. - Lim inn dette kodesnuttet.
+page.svelte
<script lang="ts">
let { data } = $props() // data-variablen består av det vi hentet fra Dataverse i forrige steg
let { contacts } = data
</script>
<pre>{JSON.stringify(contacts, null, 2)}</pre>Hvis man ser på siden igjen nå vil du se den dataen som ble hentet.
- La oss gjøre det finere
+page.svelte
<script lang="ts">
let { data } = $props() // data-variablen består av det vi hentet fra Dataverse i forrige steg
let { contacts } = data
</script>
<ul>
<!-- Loop over contacts slik -->
{#each contacts as contact}
<li class="py-2.5">
<p class="text-white">{contact.fullname}</p>
<p>{contact.emailaddress1}</p>
</li>
{/each}
</ul>- Vi kan gjøre det enda litt finere. ps: Ikke bli skremt hvis det ser ut som mye kode, det aller meste er klasse-navn som kun er for styling.
+page.svelte
<script lang="ts">
let { data } = $props() // data-variablen består av det vi hentet fra Dataverse i forrige steg
let { contacts } = data
</script>
<div
class="rounded-xl bg-zinc-800 px-4 py-8 ring-1 shadow-sm ring-white/10 ring-inset sm:px-6 lg:px-8"
>
<hgroup class="sm:flex-auto">
<h1 class="text-base font-semibold text-white">Kontakter</h1>
<p class="mt-2 text-sm text-zinc-300">
Liste over alle kontakter med e-post som slutter på "@gmail.com".
</p>
</hgroup>
<div class="mt-8 flow-root">
<div class="-mx-4 -my-2 overflow-x-auto sm:-mx-6 lg:-mx-8">
<div class="inline-block min-w-full py-2 align-middle sm:px-6 lg:px-8">
<table class="min-w-full divide-y divide-white/10">
<thead>
<tr class="text-left font-semibold text-white *:py-3.5">
<th scope="col">Navn</th>
<th scope="col">E-post</th>
<th scope="col">Beskrivelse</th>
<th scope="col">Land</th>
</tr>
</thead>
<tbody class="divide-y divide-white/5">
{#each contacts as contact}
<tr class="*:py-3.5">
<td class="text-white">{contact.fullname}</td>
<td>{contact.emailaddress1}</td>
<td>{contact.description}</td>
<td>{contact.address1_country}</td>
</tr>
{/each}
</tbody>
</table>
</div>
</div>
</div>
</div>Det var det 😊
Bonus tips
Tips and Tricks
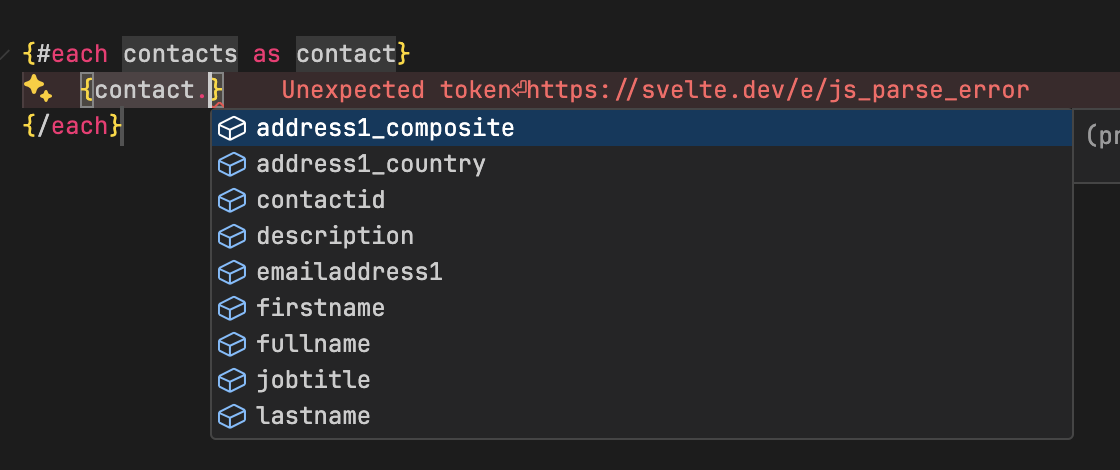
Type safety
Et tips for å gjøre utviklingen raskere og sikrere er å angi datastrukturen for dataen du henter. Det gjør at du får hjelp til å velge attributter f.eks: